1.Herokuとは?
- PaaSに分類されるクラウドサービス
- 開発したWEBアプリケーションを約10分程度で全世界に公開することが可能
- Python/Java/Go/PHP/Node.js/Ruby on Railsに対応
入門に最適なサービスとして人気があり、AWS/GCPに次いでクラウド分野では人気があります。
人気がある理由
- デプロイが簡単->gitリポジトリを作成、git pushするだけでアプリケーションをデプロイすることができる
- アドオンが豊富->約150個ほどあるアドオンをコマンドで追加することができる
- アドオンの代表的な例としては、PostgreSQL・SendGridなどがある
2.FastAPIとは?
- Web APIを構築するためのWebフレームワークです
- Python3.6以前では動作しない代わりに最新の機能を最大限に活かして開発された
- Pythonフレームワークの中では最も高速
3.実際に準備していきましょう
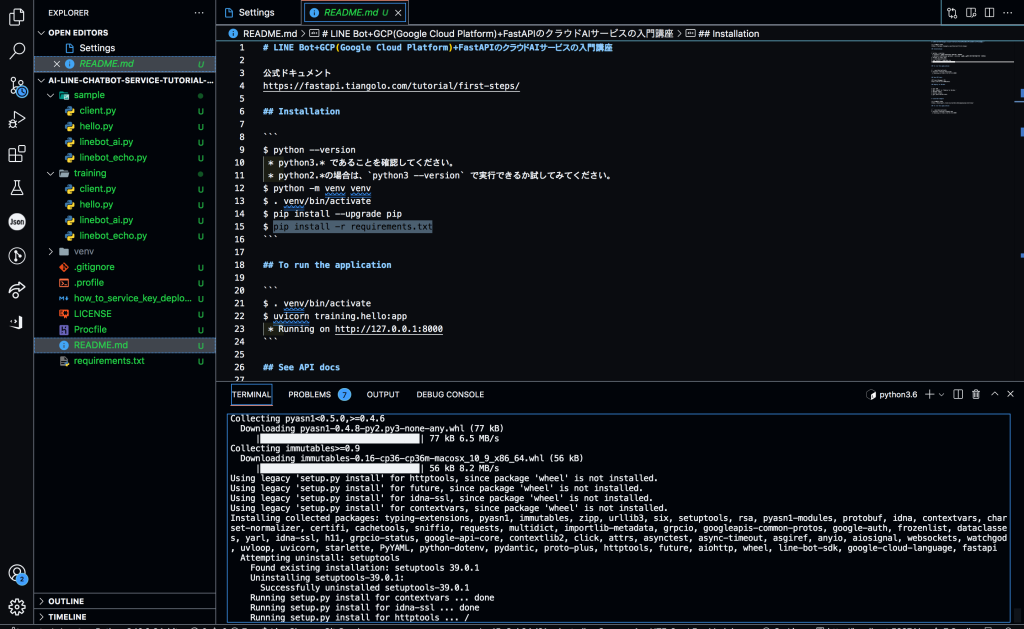
まずは下記をダウンロードしてVScodeで開き、READMEの中の##Installationに従って準備を進めます。
sampleフィルダには正解が書かれています。trainingは自分で作成していくためのフォルダです。まずは環境準備をREADMEで行います。venvを作成して仮想環境をactivateするという流れです。その後、必要なLibraryをインストールしていきます。

一通り終了したらtrainingフォルダのhello.pyを選択してstep5まで終了させます。JSON形式でHello Worldを表示させます。
# Step 1: FastAPIをimportします。 from fastapi import FastAPI # Step 2: FastAPIクラスのインスタンスを生成します。 app = FastAPI() # Step 3: pathを設定します。pathは、"/" です。 # Step 4: pathに対するfunctionを定義します @app.get("/") async def root(): # Step 5: メッセージ {"message": "Hello World"} をreturnします return {"message": "Hello World"}
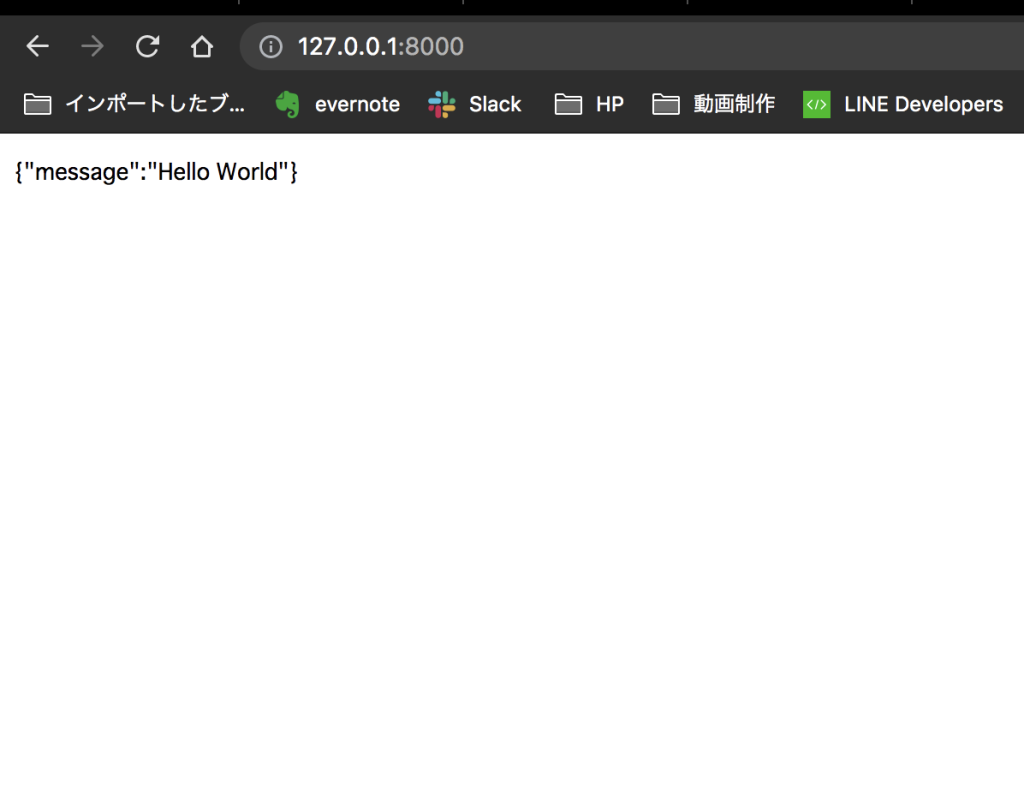
次にFastAPIを立ち上げます。
uvicorn training.hello:appとターミナルに入力します
すると、returnで指定したコメントを下記のように表示させることが出来ました

FastAPIが高速である理由の一つです。Flask でサーバ開発する場合は、WSGI サーバとして Gunicorn などを使うと思いますが、Uvicorn はその非同期対応版として認識していただければです。
https://fastapi.tiangolo.com/ja/alternatives/#uvicorn
https://github.com/encode/uvicorn
4.Herokuの登録
会員登録してからCLIをインストールします。Herokuスターターガイドを見ながら自分の環境にあったインストールを行う。
https://devcenter.heroku.com/ja/articles/getting-started-with-python
- Gitリポジトリの作成
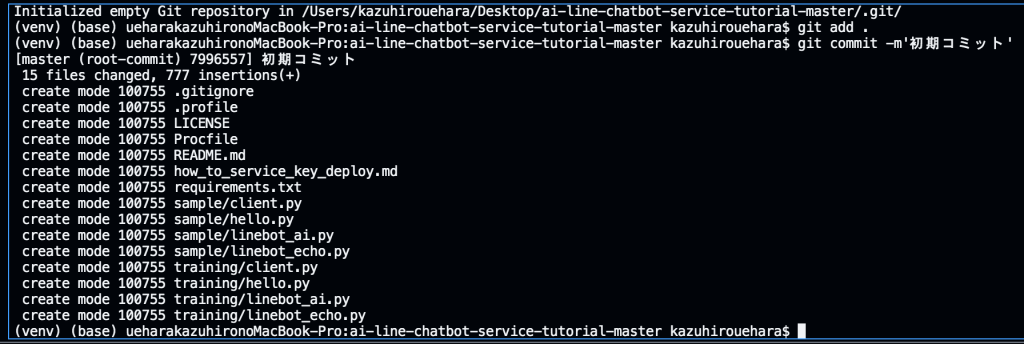
今回はGit hubを使用せずにローカルPCとHerokuで完結するようにします。Terminalを開いて下記のコマンドを入力します。
git config -- global init.defaultBranch main デフォルトのブランチをメインブランチにするコマンド git init gitリポジトリを作成するコマンド git add . git commit -m'初期コミット' プログラムをgirtリポジトリにコミットする

次にHerokuにログインします。
heroku login このコマンドでログインします heroku create linebot-*****-*****-****** createの次には好きなタイトルをつけていいのですが、自分の名前や誕生日を入れておくとokです heroku git:remote -a linebot-*****-*****-***** remote -aの後に先ほど設定したタイトルを入力すると、gitのremoteはherokuに接続されます git push heroku main こちらでherokuにメインブランチをデプロイします
コメント